Railsで連動プルダウン(Ajax)
前回の記事を改良して、Ajaxで2つのセレクトボックスを連動させます。
モデルの作成
前回のBookモデルに関連付けられたFieldモデルを作成します。
$ rails g model Field book_id:integer name:string
リレーションの設定
次にリレーションの設定をします。以下を追加してください。
#app/models/book.rb has_many :fields
#app/models/field.rb belongs_to :book
とりあえず適当にレコードを作成します。
$ rails c irb(main):001:0> Book.find(1).fields.create(name:"aaaaaaaaaa") irb(main):002:0> Book.find(1).fields.create(name:"bbbbbbbbb") irb(main):003:0> Book.find(2).fields.create(name:"cccccccccc")
コントローラーの編集
app/controllers/ajax_controller.rbを編集します。
#app/controllers/ajax_controller.rb class AjaxController < ApplicationController def search @books=Book.select(:publish,:id).distinct @field=Field.where(book_id:1) end def result @books=Field.where(book_id:params[:id]) @fields=Field.where(book_id:params[:id]) end end
ビューの編集
app/views/search.html.erbを編集します。
#app/views/search.html.erb <%= select_tag(:id,options_from_collection_for_select(@books,:id,:publish),:id=>'publisher', data:{ remote:true, url:url_for(action: :result) } )%> <span id="result"> <%= select_tag(:id,options_from_collection_for_select(@field,:id,:name))%> </span>
ここでoptions_from_collection_for_selectについて説明します。
options_from_collection_for_select
[options_from_collection_for_select]
options_from_collection_for_select - リファレンス - - Railsドキュメント
使い方
options_from_collection_for_select(オブジェクトの配列, value属性の項目, textの項目 [, オプション])
・オブジェクトの配列には表示させたいレコードの配列(ハッシュ)が入ります。
・value属性にはこのメソッドで生成されるoptionタグのvalueの値のキーが入ります。
・textの項目には実際に表示される文字列のキーが入ります。
select_tagと一緒に使われることが多いようです。
これで完成です。
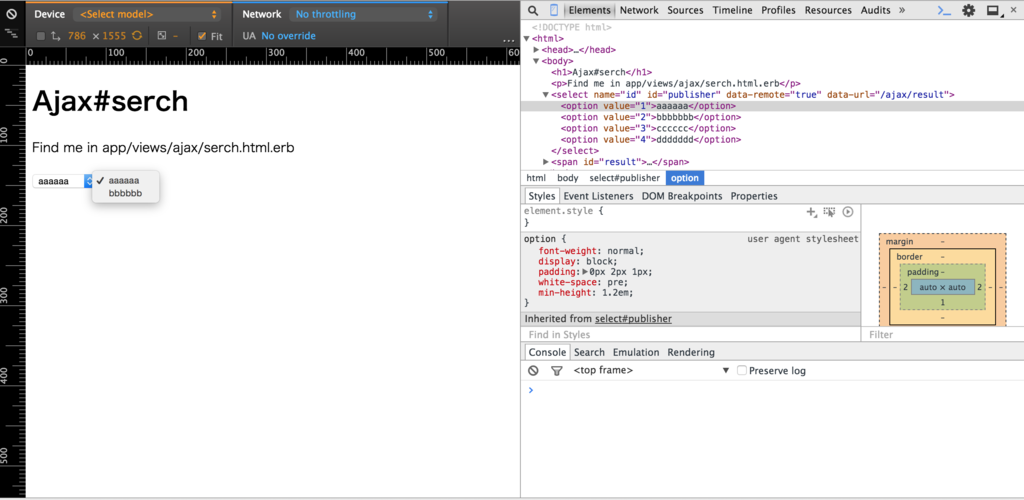
実際に動かすとこうなりました。無事に連動しています。

(タイポしてますね)